Flutter嵌入图标字体方法
本文要点:
介绍Flutter中自定义图标字体库的嵌入及使用方法
推荐一个dart生成工具,可根据字体文件生成字体map的静态表
图标字体库嵌入及使用
新建Flutter项目时,配置文件pubspec.yaml的注释代码中就有字体配置的写法,这里介绍的主要是设置项目的默认字体,并非针对图标的。不过图标字体库嵌入方法相同。
flutter: fonts: - family: myicon fonts: - asset: fonts/myicon.ttf
如果不定义全局静态表,调用的时候要手写字符码和fontFamily
IconButton(
onPressed:(){},
icon:Icon(IconData(0xff01,fontFamily: 'myicon')),
);可以使用以下方法定义一个静态表
class MyIcons{
static const _fontFamily = 'myicon';
static const ico1 = IconData(0xff01,fontFamily: 'myicon');
static const ico2 = IconData(0xff02,fontFamily: 'myicon');
static const ico3 = IconData(0xff03,fontFamily: 'myicon');
//...
}调用的时候就可以像系统自带的方法一样了
IconButton(
onPressed:(){},
icon:Icon(MyIcons.ico1),
);如果字库里字符少,手写几个倒没什么,字符多写起来就麻烦了,虽然可以复制粘贴,批量编辑,操作起来看着大篇的类同代码,也是晕乎乎的。
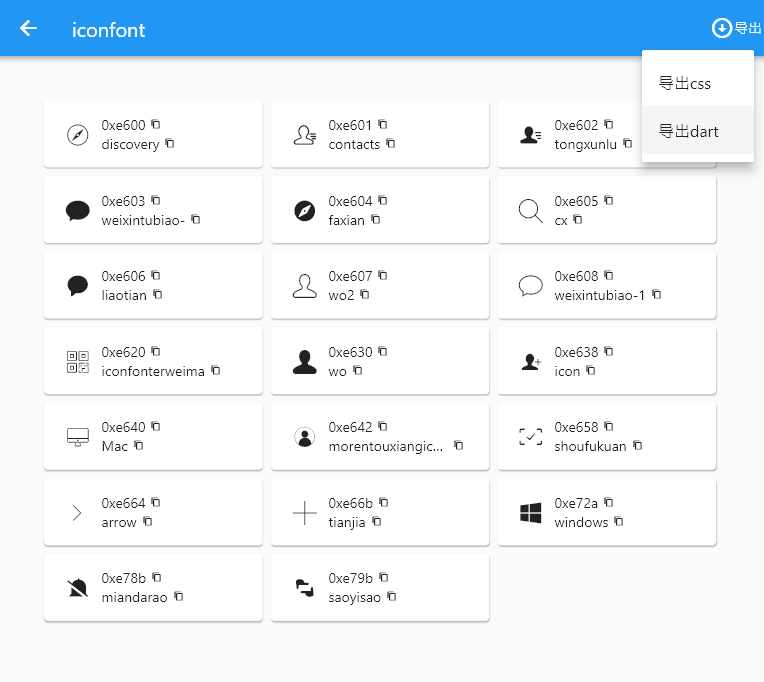
图标字体浏览导出工具
基于方便自己也方便大家的目的,使用Flutter写了这个小工具,可以浏览字库包包含的图标,并且导出为css或dart文件

代码开源,release中有编译好的windows版
另外,需提前安装fonttools(一个python工具)