Flutter 图像处理体系初探
zxing的核心部分代码已经翻译完成了,下一步需要翻译单元测试的部分,然后做功能测试,如果能通过,zxing的核心部分才算可行。
然而刚看了两个文件便困住了,java版的zxing测试包里,大量使用了一个BufferedImage对象,是用于处理图像的,涉及到像素编辑和二进制数据处理。在dart库翻了好久,始终没有找到匹配的功能。
那么,必须要造一个轮子了,怎么造呢?先了解下flutter中的Image体系吧。
要了解Flutter的Image渲染体系,可以从两个类/函数实现代码讲起
这里示例代码是实现了一个自定义组件,接收一个ImageProvider参数,组件内容从imageProvider获取Image对象并显示
这里源码显示从二进制数据 (Uint8List) 加载到ImmutableBuffer 再传递到ImageDescriptor,从descriptor中得到codec信息,再逐步得到image资源
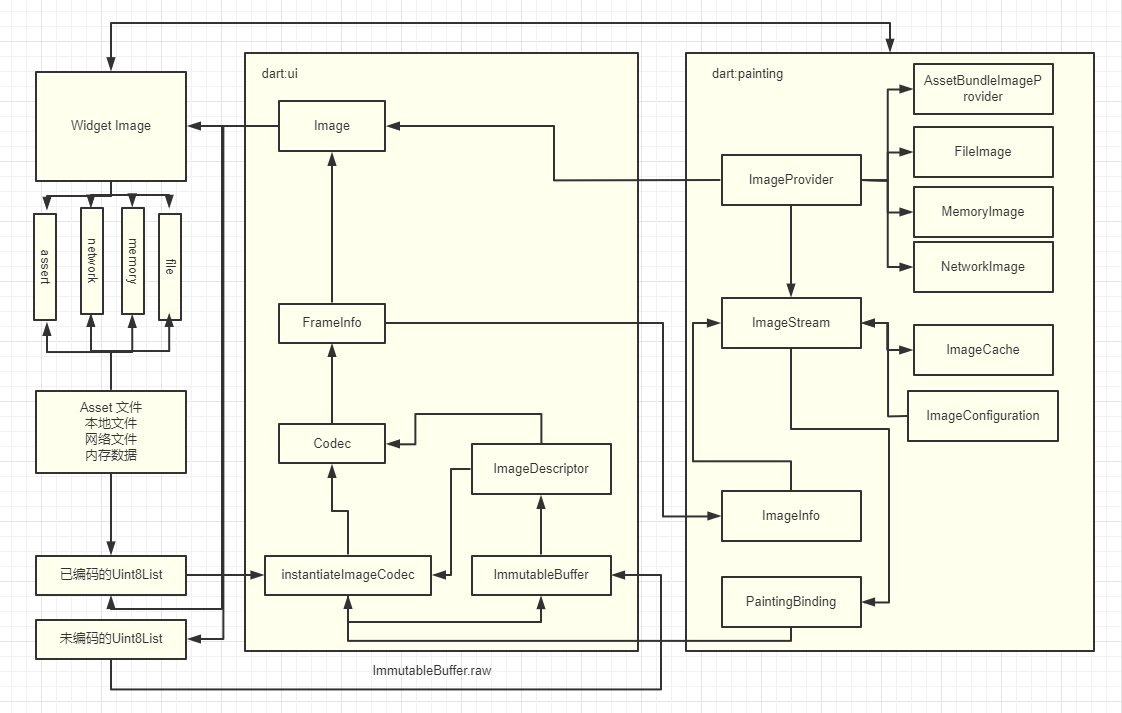
下面根据个人理解画了一张流程图

可以看出整个体系围绕的就是加载图像,解码工作是交给Native代码去完成的,内置支持了 jpg,png,webp,等等常见的格式,针对编辑图像这种并没有在这个体系中实现,在不考虑Canvas的情况下,只能自己包装一个二进制数据来做编辑了。
切入点就是左下角的未编码Uint8List ,这个格式就是图像原始格式(rgba),每像素占用4byte,分别表示该像素的红,绿,蓝,透明度。只要手工实现了像素级的图像编辑,把这个格式的数据通过ImmutableBuffer.raw这个构造函数,依次就可以得到最终的image对象,然后展示到Image组件中。
根据这个思路,初始实现了一个BufferImage包,可以实现像素编辑,图像缩放,并配置了对应的provider用于图片显示