图片处理技巧 png8或gif平滑去毛边
使用软件:photoshop
解决问题:photoshop存储gif或png8等含有透明区域但没有半透明区域的图片格式时有白色杂边
适用场所:适合背景色单一或相近的情况,基本看不出毛边,当然背景色为白色时就不用处理了
方案一:这是个提醒,就是能用不到虚化的,尽量不要用虚化(包括羽化和平滑边缘,字体的消除锯齿方式),像一些小gif图片,能用像素精确的,就直接从像素做,保存出的图片既精细,又没有毛边,这是最好的
方案二:主要说的是这个方案,某些情况下,既要透明区域,又需要软化边缘(不软化时有明显锯齿,比较扎眼)。就可以采用此方案。
第一步,在最底层建立一个空白图层,用你需要将图片应用到的场所的背景色填充(如果不是单一的背景色,就选中间色,比较花哨的就不能用此方案了)。
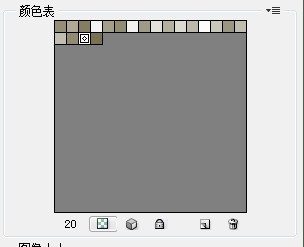
第二步,导出web格式,png8或gif对话框,右边会有一个颜色表,找到你刚才填充的背景色,一般在最后几个。一定要找准确,找到后点击颜色表下面的一个方框(提示为:将选中颜色映射为透明),如果你选的颜色准确,你会看到图片上背景色的部分已经是透明的了,而图片周围似乎有毛边,不要紧,这个毛边恰好可以在你的应用场所的背景色里淹没,而变得非常自然。

方案三:如果你既需要软化边缘,背景又很复杂,那就可以考虑使用png24了(其实是png32,在ps里也可以叫它含alpha通道的png24),但是ie6不支持怎么办呢?
需要使用滤镜,如果你的页面上仅有个别需求,而且又不需要背景平铺或定位之类的效果,完全可以手动写上css滤镜:
background:url('图片路径');*background:none;*filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=图片路径);第一个background是针对支持png32的浏览器(ie8以上,ie7其实也支持,以及其它核心浏览器),第二个使用了csshack,先将背景设空,第三个也使用了csshack,避免重复,仅对ie6,7使用该滤镜,引入背景图片
如果你的图片和背景都很复杂,定位又不能固定,那就考虑以下几个js库吧:
dd_belatedpng (推荐)iepngfix(这个其实我也没用过)
。。。其它还有几个类似的,我忘记了,网上也有相关介绍,我就不多说了,本文原意不在此,所以只作附带说明